前回の投稿「ソリッドモデリングとAJAX3D」では、3Dグラフィックスをブラウザに配置することに関して、実験したさまざまな技術について説明すると約束しましたが、今回はその続きです。ほとんどのブラウザがプラグイン(「Active X」という言葉は使わないようにしています)によって機能を拡張しているため、そのような様々な形態について効果的に議論しており、最後にHTML5とwebgl(プラグインを使わない新しいアプローチ)について説明します。
前回の投稿「ソリッドモデリングとAJAX3D」では、3Dグラフィックスをブラウザに配置することに関して、実験したさまざまな技術について説明すると約束しましたが、今回はその続きです。ほとんどのブラウザがプラグイン(「Active X」という言葉は使わないようにしています)によって機能を拡張しているため、そのような様々な形態について効果的に議論しており、最後にHTML5とwebgl(プラグインを使わない新しいアプローチ)について説明します。
これは、非常に多様で急速に変化している技術であることを認識することから議論を始めなければなりません。これを書いているのは2011年の春ですが、私たち(Spatial Labs)が1年前に使用していたプラグインはすでに時代遅れになっていますし、現在のソリューションはもう限界かもしれません(HTML5が来るのでしょうか?ダイナミックな技術環境にもかかわらず、要求事項は明確で、ほぼ一貫しています。まずはそれを見てみましょう。
最もわかりやすく、基本的なものとして、3Dグラフィックスの表示があります。グラフィックスは、複雑なカラーモデル(シェーダーがあればなお良い)、回転制御、選択をサポートするかなり高度なものでなければなりません。私たちのソリューションでは、クライアントの3Dグラフィックスを古典的なポリゴンの定義(三角形、ポリラインなど)に基づいています。Bスプラインを表現できるソリューションもありますが、クライアントで直接扱うことは避けました。
JavaScriptでアクセスできる、プラグインのアプリケーション・プログラミング・インターフェースです。これにより、ダイナミックな更新を行うために、シーングラフを操作することができます。私たちのソリューションでは、これがより高いレベルのインターフェイスでなければならないことがすぐにわかりました。JavaScriptはリスキーな言語(私の言葉で言うと「型付けが緩い」)であり、デバッグが困難です。過剰な量のJavaScriptを書きたくはないでしょう。
グラフィックスのメタ言語のサポート:プラグインに直接組み込まれているもの(VRMLを読めるかどうか)と、メタ言語を解析してプラグインのAPIに適切な呼び出しを行う、業界でテスト済みのJavaScriptライブラリがあります。実際にデータのビジュアライゼーションを永続化したり、他のアプリケーションと交換したりすることはないので、メタ言語が非常に人気があったり、業界全体に普及していたりする必要はないことがわかりました。メタ言語は、サーバーからの送信フォーマットとして機能するだけで、モデリングではないグラフィックの作成に役立ち、JavaScriptでコーディングする必要性を減らすことができます。(Multi-proc Labで使用したスライシングプレーンのビジュアライゼーションは、5行のメタ言語で作成されています。)
最後の要件は、プラグインのサイズと、一般的なソリューションのクロスブラウザ対応についてです。当社のウェブサイトは現在、プラグインをベースにしており、4メガのダウンロードが必要となります。プラグインのダウンロードに時間がかかると、ユーザーの離脱率が高まる可能性があるため、これ以上のサイズは避けたかったのです。(この時点でまだプラグインを持っている場合)
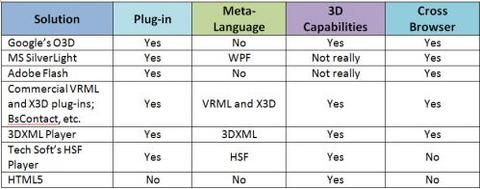
そこで、要求に基づいて、様々な、一般的なプラグインをまとめた表を作りました。

最初はO3Dを使っていました。(Googleはこのプラグインに多大な投資をしましたが、現在はHTML5に力を注いでいます。) データをACISからCollada、そしてO3Dへと移行しました。しかし、ダイナミックなシーン操作を行うためには、カスタムJavaScriptの量が膨大になりました。O3Dでは、よく結合され、サポートされたメタ言語の必要性を完全に理解しました。(O3DはOpenGLのインターフェイスと考えることができますが、OpenGLと同様にインターフェイスに過ぎず、対応するグラフィックス言語はありません)。) 私たちは、ネット上で最もユビキタスなプラグインであるFlashとSilverLightの両方を調査しました(実際にはFlashですが)。残念ながら、3Dの機能は不足しています。しかし、AutoDeskはFlashをベースにしたProject Dragonflyを提供してくれました。
O3Dでの経験をもとに、さまざまなメタ言語を検討した結果、X3Dにたどり着きました。これは次世代のVRMLで、かなり強力です。メタ言語が強力なので、プラグインのAPIもシンプルになり、書くべきJavaScriptの量も減ります。X3Dと緊密に連携した市販のプラグインはいくつかありますが、最終的にはBitmanagement社のBSContactプラグインに決定しました。非常に洗練された回転制御を備え、クロスブラウザに対応しています。BSContactは、私たちのサイト「Spatial Labs」で現在必要とされているプラグインです。
これまで述べてきた技術はすべてプラグインベースです。しかし、さまざまなお客様とオンライン技術について話し合うと、プラグインを使わないソリューションを求められます。そこで注目したのが、HTML5とwebGLです。まだ開発中で、MSのInternet Explorerではサポートされていませんが、この技術は非常に勢いがあります。ここでは、興味深い例をご紹介します。
- サブディビジョンサーフェス(3dtin)を用いたシンプルなボクセルベースのソリッドモデラー
では、グラフィカルなメタ言語のサポートはどうでしょうか?ダイナミックなWebサイトを実現するためには、メタ言語がいかに重要であるかを説明してきました。確かに、HTML 5とwebGLには、緊密に連携したメタ言語は付属していません。しかし、これらのサービスを提供する強力なJavaScriptライブラリがいくつか存在します。ドイツのフラウンホーファーが提供するX3DOMは、X3DとwebGLを融合させたものです。また、他のハイレベルなJavaScriptライブラリ(後述)は、抽象化や一般的なハイレベルコールを提供します。
明らかに、HTML5 と webGl の今後の主な課題は、パフォーマンスとクロスブラウザの一貫性です。3dtinをChromeとSafariで動かしてみてください。ChromeのJavaScriptエンジンとopenGLへのインターフェイスに基づいて、ChromeがSafariよりもはるかに優れた動作をすることがわかります。(公平を期すために、Safariはまだ完全ではありませんが、次の2、3のリリースではそうなるかもしれません)。
結局のところ、世の中には豊富な技術があり、日々変化しています。(私が知っているのは、今日、私たちがコーディングしている技術は、明日には確実に好ましい解決策ではないということです。自分のサイトを様々な技術で抽象化することは、努力する価値があるかもしれません。
もっと読む:
現在、あなたが上手く使っているテクノロジーはどのようなものですか?