I promised in my last post, Solid Modeling and AJAX3D, that I would follow up with a discussion on the various technologies we have experimented with and in regards to placing 3d graphics in a browser. As most browsers extend their capabilities through plug-ins (I’ll stay clear of using the word "Active X") we’re effectively discussing various forms of such, and we will finish with HTML5 and webgl (a new, non plug-in based approach).
I promised in my last post, Solid Modeling and AJAX3D, that I would follow up with a discussion on the various technologies we have experimented with and in regards to placing 3d graphics in a browser. As most browsers extend their capabilities through plug-ins (I’ll stay clear of using the word "Active X") we’re effectively discussing various forms of such, and we will finish with HTML5 and webgl (a new, non plug-in based approach).
You have to start the discussion by acknowledging that this is an extremely diverse and rapidly changing bit of technology. I’m writing this in the spring of 2011; plug-ins we (Spatial Labs) were working with a year ago are now obsolete and our current solution might even be on its last legs (HTML5 is coming?). Despite the dynamic technical environment, the requirements are clear and have stayed fairly consistent. Let’s start with them:
The most obvious and basic; the presentation of 3d graphics. The graphics should be fairly advanced, supporting complex color models (shaders would be even better), rotation controls, and selections. In our solution we based our client’s 3d graphics on classical polygonal definitions (triangles, polylines, etc). There are solutions out there that can represent b-splines, however we have stayed clear dealing with them directly in the client.
An application programming interface to the plug-in, accessible through JavaScript. This is how we manipulated the scene-graph in order to make dynamic updates. In our solution we learned quickly that you need this to be a higher level interface. JavaScript is a squirrelly language (my word for "loosely typed"), and difficult to debug. You don’t want to write an excessive amount of JavaScript.
Support of a graphics meta-language; either directly in the plug-in (can it read VRML?) or an industrially tested JavaScript library that will parse a meta-language and make appropriate calls to the plug-in’s API. We’ve found that we didn’t need the meta-language to be extremely popular or prolific across the industry, as we never actually persisted data visualization or exchanged with other applications. The meta-language simply serves as the transmission format from the server, and helps in creating non-modeling graphics, reducing the need to code such things via JavaScript. (The visualization of the slicing planes that we used in our Multi-proc Lab were created with 5 lines of our meta-language.)
The last requirement I will mention is the size of the plug-in and cross browser availability of the solution in general. Our website is currently plug-in based which necessitates a 4 meg download. We didn’t want to go any larger than that as your drop-off rate of users can increase as the plug-in takes longer to download. (If you still have them at this point).
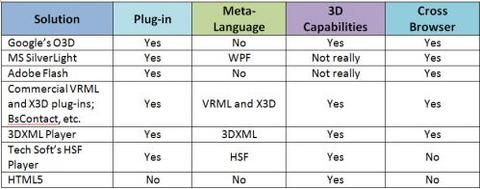
So, based on the requirements, I made a table summarizing various, common plug-ins:

We actually started off with O3D. (Although Google invested heavily in this plug-in they have now placed their efforts in HTML5.) We moved data from ACIS to Collada, to O3D. However when we started to build in dynamic scene manipulation the amount of custom JavaScript quickly became overwhelming. It was with O3D that we fully understood the need of a well coupled and supported meta-language. (You can think of O3D as an OpenGL interface; and like OpenGL, it’s just an interface, there is no corresponding graphics language.) We investigated both Flash and SilverLight as they are certainly the most ubiquitous plug-ins on the net (well, Flash, really). Unfortunately, the 3D capabilities are lacking. Nonetheless, AutoDesk offered up Project Dragonfly based on Flash.
Based on our experience with O3D we started to look into different meta-languages and settled on X3D. It’s the next generation of VRML and fairly powerful. As the meta-language has power; it simplifies the plug-in’s API – again, reducing the JavaScript you need to write. There are several commercial plug-ins that are tightly coupled with X3D and we eventually settled on the BSContact plug-in from Bitmanagement. It includes very refined rotation controls and is cross browser. BSContact is the plug-in currently required for our site Spatial Labs.
All technologies mentioned so far are plug-in based. And as we discuss the on-line technologies with various customers they all ask for a non plug-in solution. This of course, leads us to HTML5 and webGL. Although still in development and not currently supported by MS’s Internet Explorer the technology has a great deal of momentum. I’ve included an interesting example here:
And what about supporting graphical meta-languages? I think I’ve made it clear how important they are to a dynamic website. Yes, HTML 5 and webGL do not come with any tightly coupled meta-languages. Nonetheless, several powerful JavaScript libraries exist to provide these services. X3DOM provided by Fraunhofer in Germany, marries X3D and webGL. Other high level JavaScript libraries (mentioned below) provide abstractions and general higher level calls:
Clearly, the main issue going forward for HTML5 and webGl center around performance and cross browser consistency. Try running 3dtin on Chrome and then Safari. You’ll see Chrome behave vastly superior to Safari based on Chrome’s JavaScript engine and its interface to openGL. (To be fair, Safari is not quite there yet, but could be in the next couple of releases.)
In the end, there is a rich array of technologies out there; and its changing daily. (This blog should become outdated pretty quickly!) All I know is that the technology we are coding against today will certainly not be the preferred solution tomorrow. Abstracting your site over various technologies might be well worth the effort.
Learn More:
What technologies are YOU using successfully today?